ЧўІбөЗВҪәуҝЙІйҝҙёҪјюәНҙуНјЈ¬ТФј°№әВтПа№ШДЪИЭ
ДъРиТӘ өЗВј ІЕҝЙТФПВФШ»тІйҝҙЈ¬Г»УРХЛәЕЈҝЧўІб»бФұ
x
NI LabVIEW Vision Overlay Rotated EllipseёІёЗРэЧӘНЦФІ ФЪК№УГNI VISIONКұЈ¬ФЪјёәОәҜКэЦРУРТ»ёцДвәПНЦФІ№ҰДЬЈ¬ҫНКЗАыУГТ»ЕъөгЈ¬ҝЙТФДвәПіЙТ»ёцНЦФІЈә
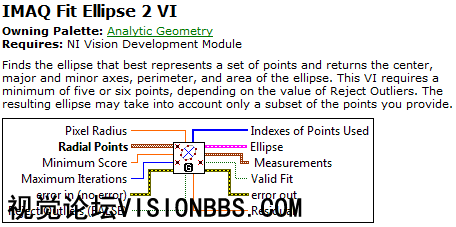
Fit EllipseДвәПНЦФІәҜКэ

FitEllipseДвәПНЦФІәҜКэ ёГәҜКэҝЙТФДвәПіцИОТ»іЯҙзУлҪЗ¶ИөДРэЧӘНЦФІАҙЈ¬БнНвПсјёәОЖҘЕдКдіцөДВЦАӘМШХчЦРЈ¬ТІУРНЦФІМШХчКдіцЈ¬ө«КЗУРТ»ёцОКМвЈ¬ОТГЗИзәОҪ«КдіцөДНЦФІПФКҫөҪНјПсЙПДШЈҝФЪOverlayГж°еЦРЈ¬УРТ»ёцOverlay OvalёІёЗНЦФІәҜКэЈ¬ө«КЗёГәҜКэҪцДЬёІёЗГ»УРРэЧӘҪЗ¶ИөДНЦФІЈ¬јҙЦбКЗЛ®ЖҪ»тҙ№ЦұКұЈ¬ІЕҝЙТФёІёЗЈә
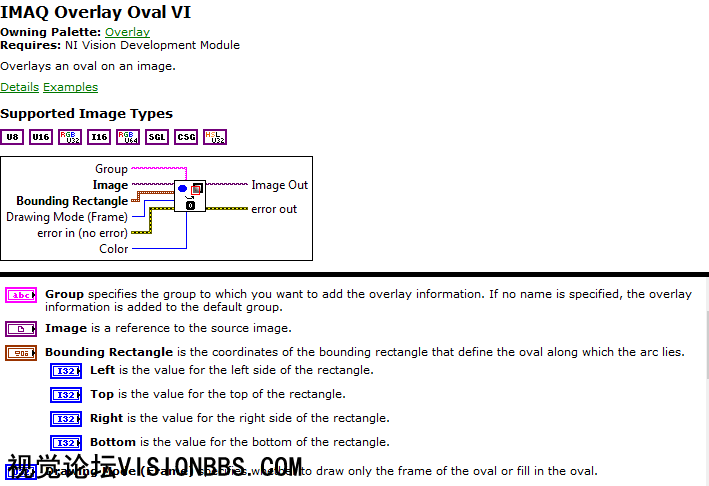
Overlay OvalёІёЗНЦФІ

OverlayOvalёІёЗНЦФІ ҙУёІёЗНЦФІәҜКэөДІОКэ-Bounding RectangleНвҪУҫШРОЦРҝҙөҪЈ¬ХвёцҫШРОЦ»УРЧу¶ҘУТөЧ4ёцІОКэЈ¬ІўГ»УРРэЧӘҪЗ¶ИЈ¬Из№ыУРРэЧӘҪЗ¶ИЈ¬ДЗРэЧӘНЦФІТІҫНәЬИЭТЧёІёЗБЛЎЈәЬҝЙП§Ј¬Г»УРЎЈ јИИ»К№УГХвёцёІёЗНЦФІәҜКэІ»РРЈ¬ДЗёГИзәОёІёЗНЦФІДШЈҝФЪКУҫхЦъКЦЦРЈ¬ОТГЗҝЙТФҝҙөҪЈ¬КУҫхЦъКЦұҫЙнКЗҝЙТФёІёЗРэЧӘНЦФІөДЈә
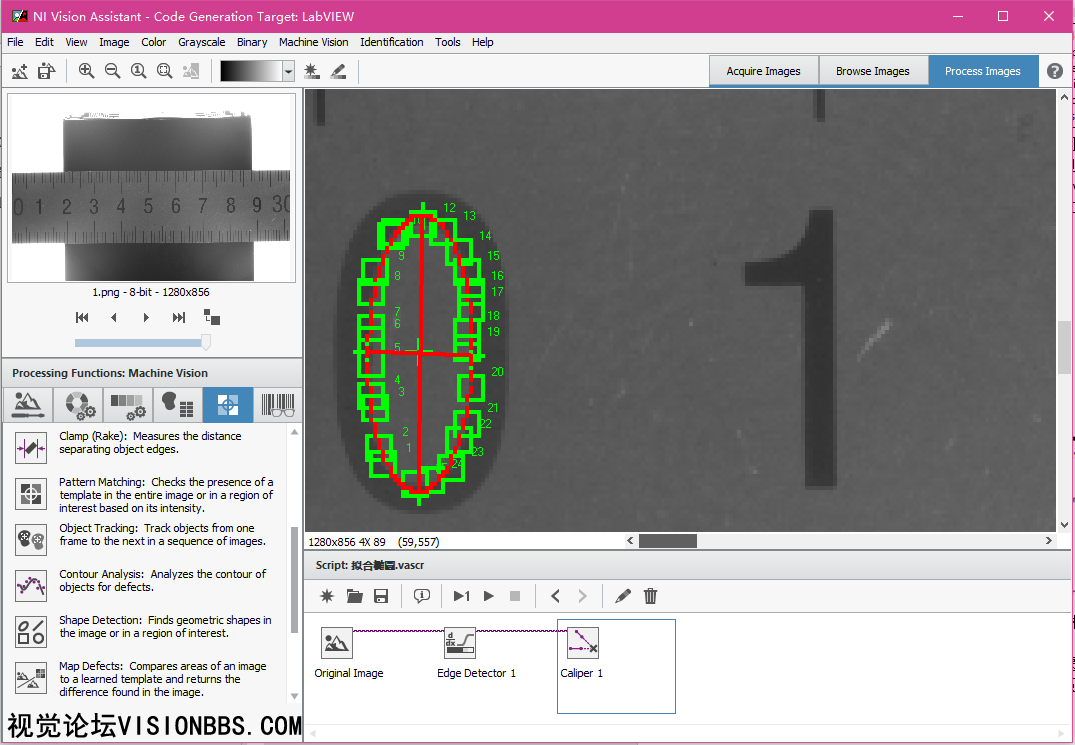
КУҫхЦъКЦёІёЗНЦФІ

КУҫхЦъКЦёІёЗНЦФІ ө«КЗКУҫхЦъКЦЙъіЙөДVIЈ¬¶јКЗІ»ҙшёІёЗөДЈ¬ТІҫНКЗІйҝҙІ»өҪNIёІёЗРэЧӘНЦФІөД·Ҫ·ЁЎЈІ»№эЗмРТЈ¬ФЪVBAIЦРТІУРАаЛЖөД№ҰДЬЈ¬¶шЗТөјіцVIәуЈ¬ҝЙТФҝҙөҪNIК№УГөДёІёЗНЦФІөДәҜКэЈә
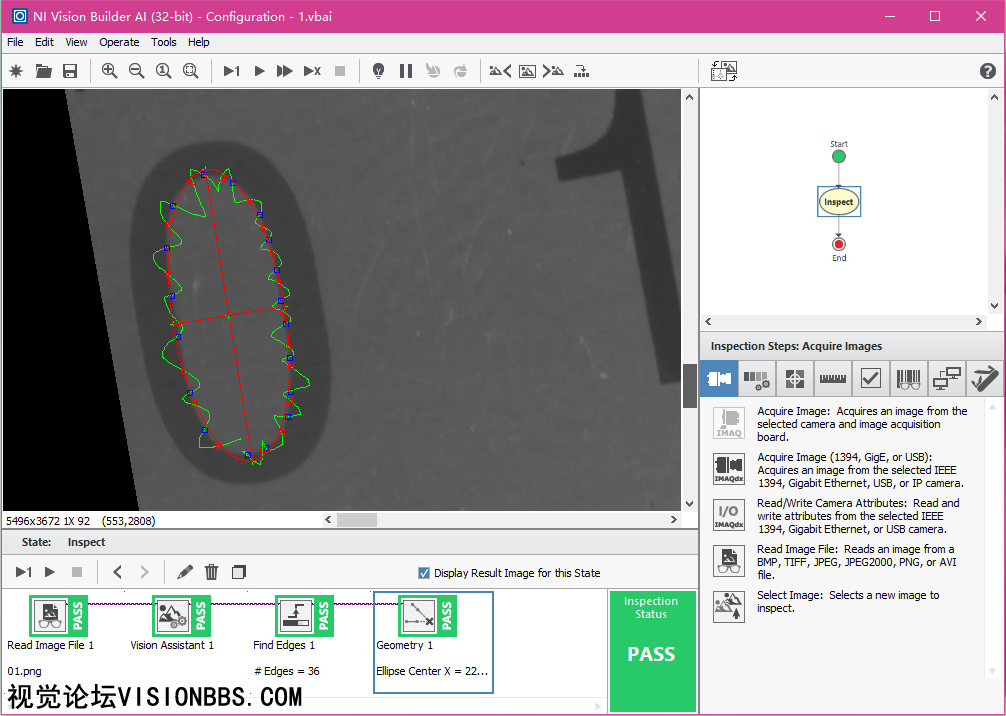
VBAIёІёЗНЦФІ

VBAIёІёЗНЦФІ ФЪVBAIЙъіЙөДVIәҜКэЦРЈ¬ЙоНЪNІгЈ¬ҝЙТФҝҙөҪЖдөчУГБЛТ»ёцГыҪРIVB-Geometry-Overlay EllipseөДviәҜКэЈ¬ИзПВНјЛщКҫЈә
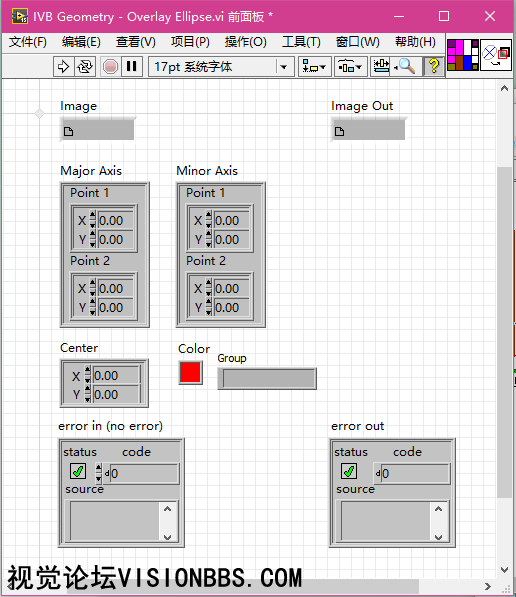
IVB-Geometry-Overlay EllipseёІёЗНЦФІЗ°Гж°е

IVB-Geometry-OverlayEllipseёІёЗНЦФІЗ°Гж°е ТІҫНКЗЛөЈ¬ОТГЗФЪLabVIEWЦРТІҝЙТФЦұҪУөчУГХвёцәҜКэЈ¬АҙКөПЦРэЧӘНЦФІөДёІёЗЎЈ
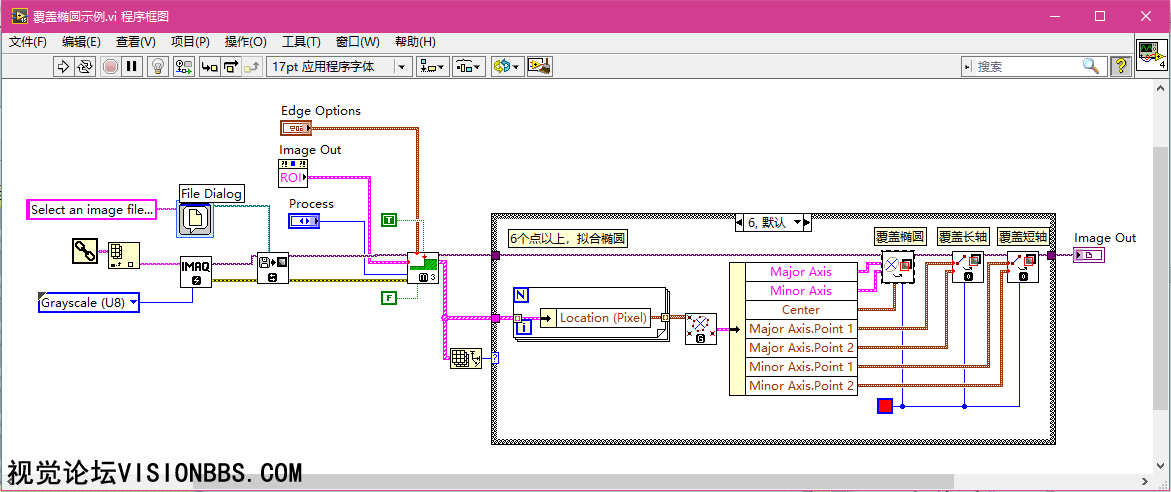
өчУГIVB-Geometry-Overlay EllipseёІёЗНЦФІәҜКэ

өчУГIVB-Geometry-Overlay EllipseёІёЗНЦФІәҜКэ ФЪХвАпЈ¬Н¬КұёІёЗБЛіӨЦбәН¶МЦбБҪёцёІёЗЦұПЯөД№ҰДЬЈ¬Ҫ«Т»ёцРэЧӘНЦФІұнПЦөДұИҪПГчПФЈЁVBAIЦРТІМнјУБЛіӨ¶МЦбөДёІёЗЈ©Ј¬ПВНјОӘөчУГР§№ыЈә
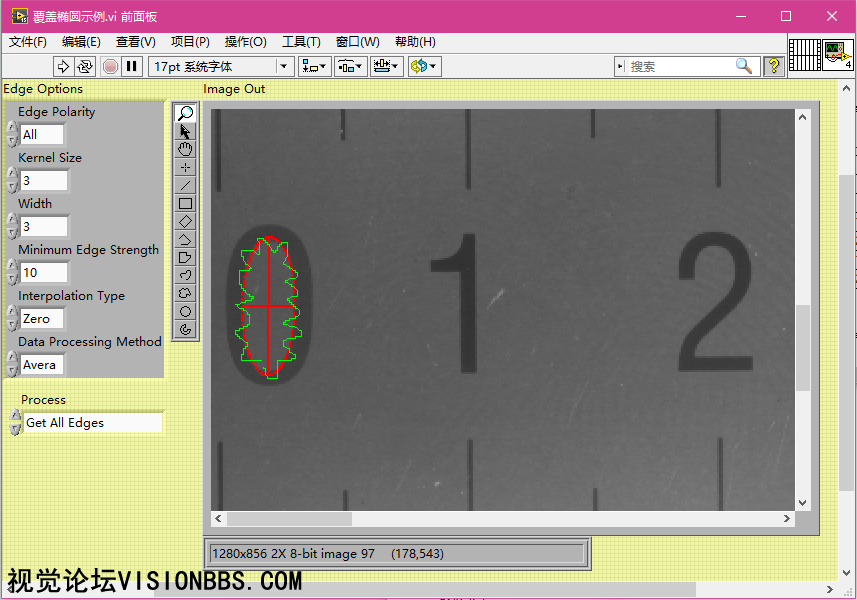
өчУГIVB-Geometry-Overlay EllipseёІёЗНЦФІәҜКэСЭКҫР§№ы

өчУГIVB-Geometry-Overlay EllipseёІёЗНЦФІәҜКэСЭКҫР§№ы ёҪјюПВФШЈәLabVIEW2015SP1»тТФЙП°жұҫЈ¬КУҫхЦъКЦҪЕұҫРиТӘ2018°жҙтҝӘЈ¬VBAIҪЕұҫРиТӘ2018°жҙтҝӘЈә
|